Introduction
The best JavaScript framework must be chosen in order to develop highly efficient and scalable web applications. Among others, two of the most used are React vs Angular, so it is pretty important that a developer chooses the best match for his project. This would have a very significant influence on the user experience as well as future growth.
Both React and Angular have a strong market acceptance among developers and enterprises, particularly those engaged in mobile app development and web application projects. For example, businesses interested in scaling their front-end systems can leverage services like ReactJS Development Services to enhance the flexibility and performance of their applications.
The decision regarding either of the two frameworks significantly impacts the overall development timeline, project costs, and user experience.
Businesses, including website development companies in the USA and globally, strive to choose the best framework to optimize their development processes, reduce time to market, and minimize long-term maintenance efforts.
This blog is an all-inclusive comparison of React vs Angular focusing on the strengths and weaknesses of each framework. Whether you’re a developer looking to develop web applications using one of these frameworks or a company seeking Frontend Development solutions, it’s essential to understand which framework works better for your specific needs.
Introduction to React and Angular
What is React? Understanding Its Features and Benefits
React is a popular cross-platform JavaScript framework developed by Facebook. It is widely applied for frontend development, especially for single-page applications (SPAs) and dynamic user interfaces, because of its well-timed rendering and flexibility.
Key Features of React:
- Virtual DOM in React: Virtual DOM in React The Virtual DOM allows React to update only the required components, which is essentially what means performance improvement.
- JSX simplifies the writing of UI components using a mix of JavaScript along with HTML-like syntax.
- Component-Based Structure: Encourages reusable code, making web application development more manageable.
Advantages of React JS:
- Highly flexible and ideal for small projects or enterprise-level applications.
- Excellent for mobile apps when paired with React Native mobile apps.
- Supported by a large developer community, ensuring regular updates and improvements.
Disadvantages:
- Requires additional libraries for complete functionality, such as routing and state management.
- Learning curve for beginners unfamiliar with JavaScript modern practices.
What is Angular? Understanding Its Impact on Large-Scale Applications
Angular is a good front-end development framework from Google for large applications. Built using TypeScript, it provides all the things you usually need out of the box, which is almost ideal for more structured projects.
Key Features of Angular:
- Two-Way Data Binding in Angular: Synchronizes data between the model and the view, reducing the amount of code.
- Dependency Injection: Enhances modularity and testing.
- TypeScript in Angular: Provides better type safety and tooling for large codebases.
Advantages of Angular JS:
- Great for complex applications and enterprise applications requiring a structured approach.
- Built-in features like routing, form validation, and HTTP services.
- Scales well for large projects and is commonly used for AngularJS Development Services, which ensure high performance and long-term maintainability.
Disadvantages:
- Steep learning curve for beginners, particularly due to its reliance on TypeScript.
- Can result in larger file sizes, impacting performance for smaller projects.
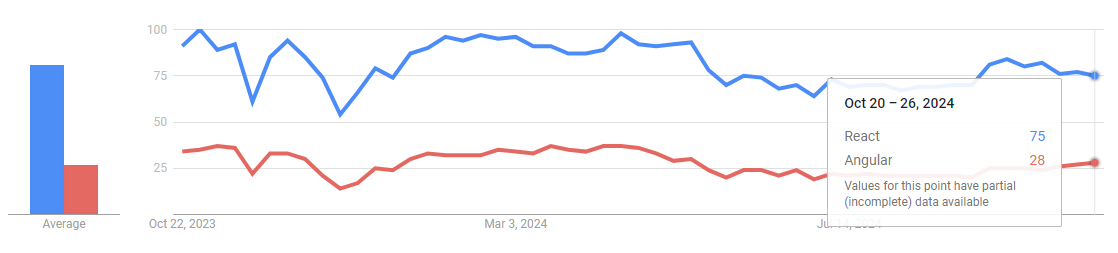
React vs Angular Popularity in 2024
React vs Angular is the leading front-end development framework as of 2024, boasting some strengths and users.
React’s Popularity:
This is the reason why React still stands at the top of the preference list among most developers who are aware of it, as it is flexible and very easy to use, with a huge active community that many huge companies like Facebook, Netflix, and Airbnb are hiring. For startups and small businesses, Frontend Development using React is often the preferred choice because of its lightweight nature and ability to scale as business demands grow.
Angular’s Popularity:
But here As Angular is to Google, the support base is quite sound, especially for larger projects. In itself, the framework is pretty robust, and the opinionated structure fits in pretty well with big applications that have scalability needs as well as handle large chunks of data. Though some are more comfortable with the ease of learning in React, Angular’s structured approach makes it a go-to for bigger organizations as well as government projects, especially where two-way data binding, TypeScript support, and decent tools are needed.
Global Trends in 2024
Global Trends In raw numbers, React is well ahead of the game when it comes to the market share among startups and small and medium-sized businesses that need agility and accelerated cycles. Angular is the darling of finance, healthcare, and government realms, especially where structure, security, and scalability greatly rely on it. Both the frameworks are suited better in their own domains, meeting the diverse needs a project may need, and it is a choice of developers.
React vs Angular: A Head-to-Head Comparison
1. React vs Angular for Web App Development
When comparing React vs Angular for web app development, it’s essential to focus on the unique features each framework offers:
| Feature | React | Angular |
|---|---|---|
| Type | JavaScript Library | Full-fledged Framework |
| Language | JavaScript (JSX) | TypeScript |
| Data Binding | One-way data binding | Two-way data binding |
| DOM | Virtual DOM | Real DOM |
| Learning Curve | Easier for beginners | Steeper learning curve |
| Community Support | Large community | Large but slightly smaller than React |
| Use Cases | SPAs, dynamic applications | Enterprise-level applications, SPAs |
Real-world case study:
Facebook uses React extensively for its dynamic, high-performing user interface. In contrast, Angular is often employed in more complex, large-scale applications like Google’s internal apps due to its structure and robust out-of-the-box solutions.
2. Performance and Efficiency: React vs Angular
React’s Performance:
React is known for its superior rendering speed, primarily because of the virtual DOM. By updating only the components that need re-rendering, it boosts the efficiency of dynamic applications.
Angular’s Performance:
Angular, with its real DOM, may sometimes be slower in highly dynamic applications, but its built-in optimization strategies, such as change detection, mitigate performance issues.
Real-World Case Studies of React vs Angular in Action
Performance is key when selecting a front-end framework, especially when you’re targeting fast load times and smooth user experiences across different devices.
React’s Performance in Real-World Applications:
In 2024, React continues to dominate for Single Page Applications (SPAs) due to its Virtual DOM technology, which makes updates faster by re-rendering only the components that have changed. This efficiency shines in large-scale apps like Facebook, where real-time data and frequent UI updates are critical.
Case Study Example:
- Facebook: Leveraging React’s component-based structure, Facebook delivers lightning-fast updates to user feeds without refreshing the whole page. This minimizes load times and maximizes user engagement.
Angular’s Performance in Real-World Applications:
While Angular is generally perceived as slightly slower due to its reliance on the real DOM, its two-way data binding makes it a powerful tool for handling complex, data-driven applications. Angular is often used in enterprise-grade apps where high scalability and built-in structure are essential.
Case Study Example:
- Google AdWords: This is one of the most dynamic platforms, based on Angular, which certainly runs effectively with big datasets and dynamic content without showing any inconvenience.
Understanding the type of application for which one framework is stronger or weaker than another may help you make a choice that best aligns with your project’s goals.
3. Learning Curve and Development Speed
React:
React’s learning curve is not steep compared to Angular, making it accessible for developers at various levels. This flexibility is advantageous for mobile app development projects that require rapid iterations and deployment.
Angular:
Angular, while more complex, is ideal for larger applications and is often favored by website development companies focusing on enterprise solutions where its structured approach can enhance team collaboration.
4. Flexibility and Customization
Therefore, in the selection between React or Angular for web development, the benefits of utilizing React are its higher flexibility since it is a library that allows the choice of routing and state management tools from each developer; Angular is instead a full-fledged framework with a more opinionated approach that includes a built-in structure good for long-term applications on larger scales.
Real-world case study:
Airbnb uses React for its flexibility, enabling them to choose customized tools for various features. On the other hand, Walmart leverages Angular to manage its large-scale e-commerce platform, benefiting from Angular’s structured environment.
5. Community and Ecosystem
Both React and Angular enjoy large communities. However, React’s community is somewhat larger, thanks to its association with Facebook and its broader usage across web and mobile platforms (thanks to React Native).
6. Use Cases and Suitability for Web Development
When choosing between React and Angular for web app development, each framework has its own best-fit use cases:
| Use Case | React | Angular |
|---|---|---|
| Enterprise Apps | Possible but less common | Ideal choice |
| SPAs | Perfectly suited | Good but not as lightweight as React |
| Mobile Apps | React Native | NativeScript or Ionic |
| SEO-Friendly | React with SSR | Angular with pre-rendering |
| Progressive Web Apps (PWAs) | Well supported | Well supported |
Both frameworks are capable of building web applications, but the choice depends on whether you need flexibility (React) or a more structured, enterprise-level framework (Angular).
Choosing Between React and Angular for Your Project Needs in 2025: Key Differences
Between React and Angular in 2025, the final call as far as choosing for front-end development would really depend on how much your requirements are to the project and so on, depending on who or what team you will work with. Here’s a quick gist:
- For Small Businesses and Startups: If you’re working on a small-scale project with a focus on rapid prototyping and faster deployment, React might be your best option due to its flexible component-based architecture.
- For Enterprise-Level Projects: On the other hand, Angular is often better suited for enterprise-level applications where a more opinionated, full-featured framework can streamline processes, especially if the team is familiar with TypeScript and MVC architecture.
React appeals more to developers who prefer flexibility, while Angular is favored for its built-in functionalities and large-scale applications. Depending on your team’s expertise, either can work — it just depends on your business objectives and project complexity.
For personalized assistance in choosing the right framework, Frontend Development services can guide your project from ideation to deployment, ensuring the best-fit solution for your needs.
Scalability: React vs Angular for Businesses of All Sizes
Scalability is one of the significant factors while deciding between using React or Angular in planning for the future. Let me just compare both frameworks here:
React’s Scalability:
React promotes a modular approach to app building, so it really scales with your business. With thousands of libraries in the ecosystem, you can easily add just the functionalities you want without bogging down the application with the features you don’t need.
- Suitable for: Startups and medium-sized projects aiming at incrementally scaling.
- Key Benefit: The freedom to integrate third-party libraries for scaling specific components without needing to restructure the whole app.
Angular’s Scalability:
Angular is built with scalability in mind. Its opinionated structure and full-suite of tools allow for robust enterprise applications from the get-go. With its TypeScript integration, managing complex systems with large teams is more efficient, especially for projects that require long-term maintenance.
- Best for: Enterprise applications and large-scale projects where structure, consistency, and comprehensive toolsets are essential.
- Key Benefit: Built-in tools like Angular CLI and RxJS help manage complex, data-heavy systems with ease.
Use these insights to determine which framework will support your business needs as they evolve.
React vs Angular: Which is Better?
React and Angular are both good picks for front-end development; again, it’s just a matter of what your project requires of them and which one is going to be more suitable.
React is perfect for small applications, real-time user interface applications, or applications where there’s a need for speed and flexibility. Its component-based architecture is the perfect choice when it is primarily about interactivity, which in turn, brings about reusability.
On the other hand, Angular becomes more favorable when developing large-scale enterprise applications requiring a more structured approach. It offers built-in functionalities and TypeScript support that is perfect for complex projects requiring a strong framework accompanied by strong tools.
In short: Choose React for faster, lighter projects, and Angular for more complex, enterprise-level applications.
React vs Angular Trends in 2024
While React and Angular go along their separate paths, looking forward to 2024, these two giants are working on evolving into the current needs of developers and the business world.
React Trends for 2024:
- Concurrent Mode: It introduces a feature that allows multiple works in React without the constraint of blocking the main thread and rendering faster.
- Another emerging technology that would be fruitful for activities related to server-side rendering-SSR, of course, is highly important for SEO and performance, especially in content-heavy applications, are React Server Components.
Angular Trends for 2024:
- Strictly Typed Forms: Angular is improving its form validation and control capabilities, especially for large, enterprise applications.
- Ivy Renderer Optimization: Angular’s Ivy engine will keep tree-shaking capabilities, making the apps leaner and faster.
By keeping an eye on these future trends, you might ensure that the framework that you choose today will still suit your needs tomorrow.
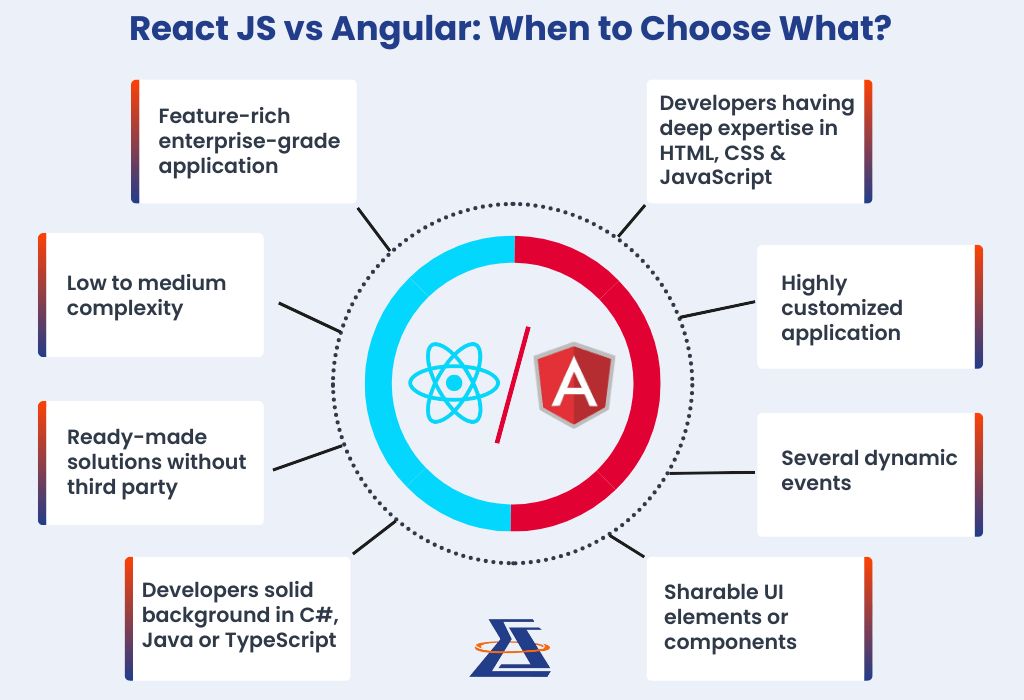
React JS vs Angular: When to Choose What?
After comparing React and Angular in terms of performance, learning curve, and flexibility, let’s see when one can prefer the other. The preference is totally dependent on the nature of the project and the development team’s expertise.
Choose Angular When:
- You need to develop a feature-rich enterprise-grade application with built-in tools and structure.
- You want to build ecommerce platforms, as Angular’s robustness is ideal for feature-rich websites.
- The app has low to medium complexity, and you need efficient management of these features.
- You want ready-made solutions that enhance productivity without needing third-party libraries.
- You have long-term projects where Angular’s consistent architecture ensures maintainability for multiple developers.
- Your developers have a solid background in C#, Java, or TypeScript, which are closely related to Angular’s architecture.
Choose React When:
- You are building single-page applications that require high performance and UI responsiveness.
- You want to create cross-platform mobile applications using React Native for a shared codebase.
- Your developers have deep expertise in HTML, CSS, and JavaScript, which are the core skills needed quickly to get started with React.
- You require a highly customized application with flexibility and modularity topping the list of requirements.
- The application requires handling several dynamic events, making React’s virtual DOM an excellent choice for fast rendering.
You need sharable UI elements or components across different parts of the app, which is React’s core strength.
Best Front-End Development Frameworks in 2024
When selecting a front-end web development framework for 2024, you depend on project requirements such as scalability, speed, and flexibility. Below are the top front-end development frameworks that will be discussed in 2025, focusing on their strengths and use cases.
- React – React is still the market leader; based on its simplicity and flexibility: Its method of component-based architecture allows developers to build reusable UI components and is therefore perfect for SPAs and dynamic interfaces.
- Angular – Known for enterprise-level web development, Angular offers a full framework, with built-in routing and two-way data binding, ideal for large-scale business applications.
- Vue.js – It’s like balancing Angular and React together. It offers super lightweight applications like React but brings all functionalities from Angular. Currently, people are making more and more PWAs and small-sized projects in Vue.
- Svelte – Svelte is one of the new guys but gaining popularity very fast. This compiler works at the time of build, making it faster in loading and it has smaller bundle sizes than React and Angular. It is employed for extremely performance-critical projects.
- Next.js –This includes Next.js-which, built atop React, utilises server-side rendering to give application developers the added bonus of better performance and SEO. This is the perfect framework for those building SEO-friendly and high-performance apps.
Why React and Angular Lead in 2025?
Others such as Svelte and Vue.js are getting popular, but mostly React and Angular lead because of the robust ecosystem and increased usage. In specific, React is easy and flexible and hence ideal for developers that require building fast and scalable apps. Angular is unique in the large-scale applications where structure and maintainability collaborate with long-term support.
Not Sure Which Front-End Framework to Choose?
If you still have doubts about which front-end framework to use in the project, just let our experts guide you; we will help decide between React or Angular, based on actual needs.
Book A Call Now, and let’s build your next front-end solution together.
FAQs:
It depends on the requirement of your project. You might want to choose React if you are building dynamic and light-weight applications with reusable components; whereas for larger scale applications of an enterprise level, Angular is best because that needs more structure and patterns to follow. If you need flexibility, React is the answer. If you need a lot of out-of-the-box solutions to a larger extent, Angular is your way.
Yes, Angular is steeper compared to React. Angular is a complete framework with many built-in features. React will be easier to learn for developers familiar with HTML, CSS, and JavaScript, as it is a JavaScript library.
It’s slightly more SEO-friendly because it can be rendered on the server and can be crawled easier by a search engine. Of course, Angular is catching up with Angular Universal that also supports SSR.
Each framework has its virtues. Vue.js is more lightweight for smaller applications, React is ideal for building dynamic user interfaces and single-page applications, whereas Angular is the best choice for large-scale enterprise applications. Your choice heavily depends on how complex your project is and the level of experience your team has.
React is, in general, easier for developers who know JavaScript because its architecture is less complex and has a smaller learning curve than Angular; this one possesses a steeper learning curve but holds much more out-of-the-box functionality using TypeScript.
Even the web development projects at Facebook, Instagram, Airbnb, and Netflix are executed with the help of React. These companies favor React because it excels at real-time updates and handling dynamic information.
It is too much for any application. Angular actually is designed for large applications with complicated architectures. So, if you have a small or medium project, you might like something lighter and more flexible like React or Vue.js.
Absolutely! React is one of the best front-end frameworks, and one of its bases is on components, with its virtual DOM making the framework very efficient in the building of fast, interactive user interfaces, especially for SPAs and dynamic web applications.
Although speedwise, React works faster in dynamic applications, especially real-time applications because of their virtual DOM, in the large-scale enterprise application area where it’s about structure and maintainability, Angular might be better as they offer more tools built straight in to handle the bulky app architecture.
No doubt it is a very challenging job to switch frameworks, but moving from one architecture to the other, like React or Angular, is no piece of cake in a lot of applications. You should choose the right framework the very first time as per the needs of your project.