Introduction
As m-commerce has gained its place in the birthplace of eCommerce success in the rapidly changing digital world, a fully touch-friendly mobile experience becomes a priority for Shopify itself, as it is still at a rather stable position in the rankings for online stores. Building a Shopify mobile application using React Native app development enhances the user experience and extends business opportunities. This tutorial will walk you through why React Native is the best choice to build Shopify Mobile app with React Native for your business.
Why Choose React Native for Shopify Mobile App Development?
Cross-Platform Advantage
However, native apps have a superiority in the fact that developers can write just one codebase for iOS and Android, as explored in our article on cross-platform development frameworks. This cross-platform feature of the app reduces development time and costs; businesses can quickly launch their Shopify app by leveraging dedicated mobile app development services.
Performance Benefits
The mechanism bridges the performance of JavaScript code with native components in React Native, thus achieving nearly native performance. This translates into quicker load times and greater user experience satisfaction in eCommerce mobile applications, as performance has a direct bearing on sales.
Reusable Components and Libraries
It also has a rich ecosystem of prebuilt components and libraries, which simplifies the process of application development. Using these resources allows developers to build truly robust and feature-rich Shopify mobile apps without necessarily reinventing the wheel.
Strong Community Support and Resources
The best part that React Native provides is the rich ecosystem of pre-built components and libraries, hence making the development much easier. Such resources enable developers to design robust feature-rich mobile apps for Shopify without having to re-invent the wheel.
Prerequisites for Building a Shopify App Using React Native
Basic Knowledge Requirements
Before starting, ensure you have a basic understanding of:
- JavaScript
- React and React Native
- Familiarity with Shopify APIs
Development Tools and Software Needed
To get started, you will need:
- Node.js and npm (Node Package Manager) for package installation.
- React Native CLI or Expo for project setup.
- Consult an experienced eCommerce development team for assistance with Shopify integration.
- Git and GitHub for version control.
Understanding Shopify APIs
Shopify offers various APIs like the Storefront API and Admin API that are essential for accessing and managing store data. The Storefront API is particularly important for fetching product details and managing user interactions.
Setting Up the Development Environment
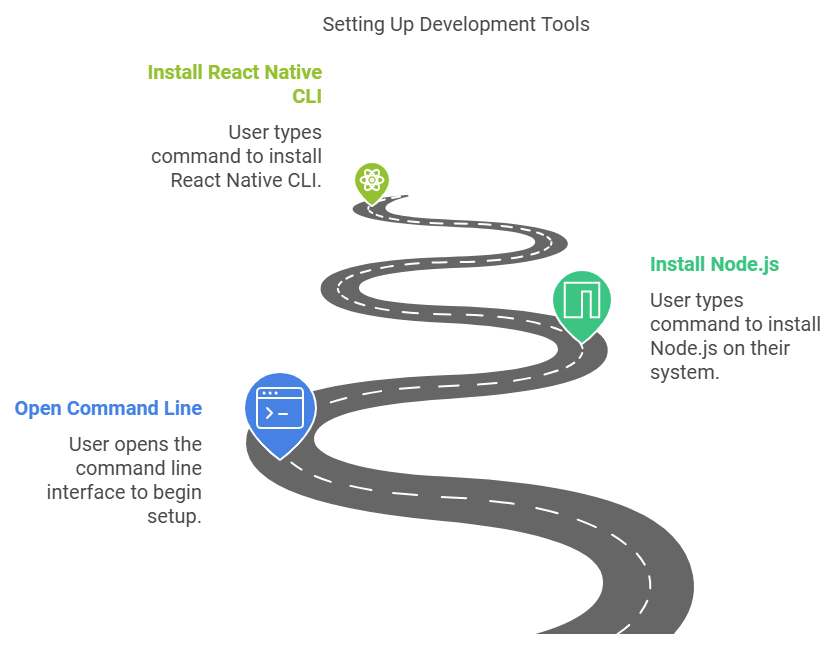
Step 1: Installing Node.js and React Native CLI
- Download and install Node.js from the official website.
- Install React Native CLI using the following command:
(Make a section with borders of below Javascript with the Copy code button)
npm install -g react-native-cli
Step 2: Creating a Shopify Partner Account and Store Setup
- Visit the Shopify Partner Program and sign up.
- Create a development store for testing and development purposes.
- Enable API access by navigating to Apps > Manage Private Apps and generating API credentials. Check our guide to optimizing eCommerce environments for more insights.
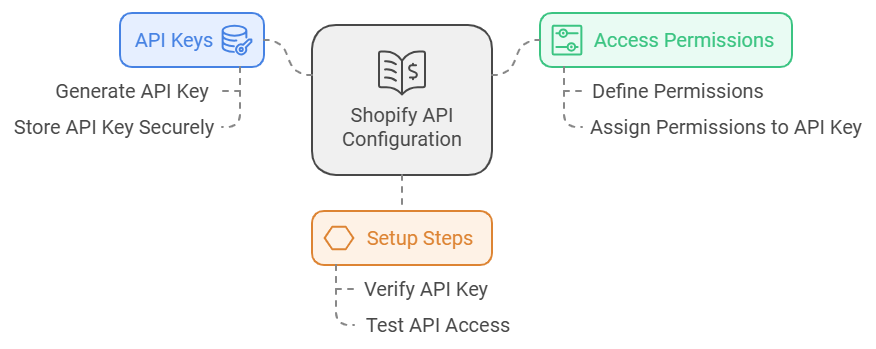
Step 3: Configuring Shopify APIs for the App
- Obtain the API key and Access token from your Shopify Partner dashboard.
- Ensure proper permissions are set to access the Storefront API.
Designing the User Interface (UI)
UI/UX Principles for eCommerce Apps
A user-centric design is crucial for engagement, aligning with our eCommerce solutions for mobile performance and branding.
Key principles include:
- Minimalistic design and intuitive navigation, as we discuss in our post on UI/UX for mobile eCommerce apps.
- Clear CTAs (Call to Action) to guide users through the buying process.
- Consistent branding across screens.
Core Screens for the Shopify Mobile App
Home Screen
Design an engaging storefront displaying featured products, collections, and promotions.
Product Listing and Product Detail Pages
Use grid layouts to display products, with filters and search functionalities.
Shopping Cart and Checkout Screens
Ensure a seamless process for adding products, applying discounts, and navigating to checkout.
User Profile and Order History
Include features that allow users to manage their account, view order history, and track shipments.
Using UI Libraries and Components in React Native
Consider leveraging libraries such as:
- React Native Elements for customizable UI components.
- NativeBase for pre-styled, cross-platform components.
- Styled Components for writing CSS-in-JS for React Native.
Implementing Core Functionalities in the Shopify App
Product Listings and Categories
To display product data:
(Make a section with borders of below Javascript with Copy code button)
fetch('https://your-shopify-store.myshopify.com/api/graphql', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'X-Shopify-Storefront-Access-Token': 'your-access-token'
},
body: JSON.stringify({
query: `{
products(first: 10) {
edges {
node {
id
title
description
images(first: 1) {
edges {
node {
src
}
}
}
}
}
}
}`
})
})
.then(response => response.json())
.then(data => console.log(data));
Product Details and Recommendations
Enhance user experience by integrating related product recommendations using dynamic data fetched through the Storefront API.
Shopping Cart Functionality
Implement functionality to add items to the cart, update quantities, and remove products:
- Use React Native state management (e.g., Redux or Context API) for handling cart states.
User Authentication and Account Management
Set up user login and account creation using Shopify’s OAuth authentication methods for secure user access.
Checkout and Payment Integration
Secure checkout is vital for eCommerce apps:
- Integrate Shopify’s Checkout API for seamless payment processing.
- Support multiple payment options to cater to various customer preferences.
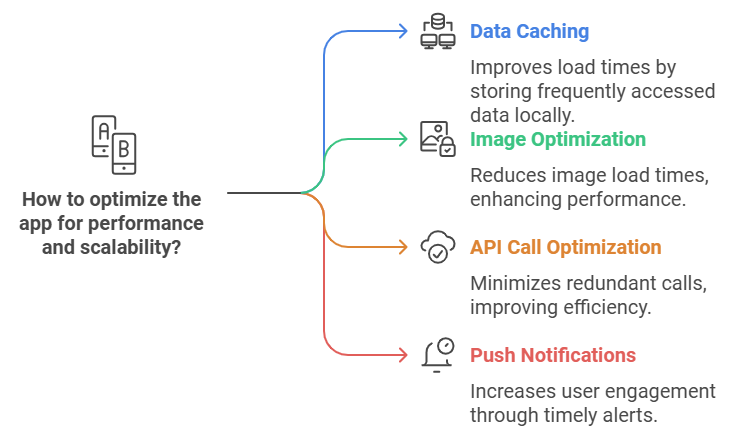
Optimizing the App for Performance and Scalability
Data Caching and Local Storage
Implement data caching techniques to store frequently accessed data locally for faster load times.
- Use AsyncStorage for local storage, as we highlight in our mobile app optimization guide, or third-party libraries like React Native MMKV for efficient local storage.
Image Optimization
Optimize images using tools such as react-native-fast-image to reduce load times and improve performance.
API Call Optimization
Minimize redundant API calls by implementing error handling and retry mechanisms with libraries like Axios.
Push Notifications for User Engagement
Push notifications can drive user engagement by alerting customers to promotions, order updates, and recommendations. Use services like Firebase Cloud Messaging (FCM) for implementation.
Testing and Debugging the Shopify Mobile App
Unit Testing and Integration Testing
Ensure app stability by writing tests for individual components and integrated systems using:
- Jest for unit testing.
- React Native Testing Library for component tests.
Tools for Debugging
- React Native Debugger: A standalone app for debugging.
- Flipper: A desktop app that includes plugins for React Native debugging.
Device Testing (iOS and Android)
Test your app on real devices to identify platform-specific issues. Emulators are useful but cannot replicate real-world conditions.
Deploying the Shopify Mobile App
Setting Up for App Stores
Prepare for app store submission by ensuring compliance with both Apple App Store and Google Play Store guidelines.
Creating App Store Listings
Craft compelling descriptions, highlight key features, and select engaging screenshots to improve app visibility.
Submitting the App and Post-Launch Checklist
- Verify app compliance with app store requirements.
- Monitor app performance post-launch using tools like Firebase Analytics.
- Address user feedback promptly to enhance user experience.
Post-Launch Optimization and Maintenance
User Feedback and Iteration
Gather feedback through in-app surveys or app store reviews and iterate on features to meet user expectations.
Monitoring App Performance
Use performance tracking tools like Google Analytics to identify issues and optimize app functionality.
Regular Updates and Feature Enhancements
Bug fixes, security improvement, and introduction of new features- updates are essential.
Marketing Strategies to Promote Your App
Some marketing strategies that add visibility to your app and download links will help you include social media, influencer marketing, and SEO.
Conclusion
Strategically, building a Shopify mobile application from React Native is the right move for companies targeting an increase in their m-commerce. With the cross-platform ability of React Native, a strong community, and a rich set of tools at hand, proper and user-friendly app development can be ensured. Real testing and updating will ensure that the app is correct. Proper feedback from the users ensures correct success in the app.
Ready to build your Shopify app? Contact SigmaSolve, a leading mobile app development company, for expert services tailored to your business needs.
FAQs
This totally depends on complexity, design, and developer’s expertise, but for an app that only has very basic functionalities, let’s say $10,000-$30,000 would be approximately expected. The more the complex feature-a custom integration or advanced UI/UX, the more, that is the spectrum of $50,000 or more. The budget should consist of maintenance and updates in the long run. It is advisable to seek the services of a professional mobile app development company as they will be in a position to offer one a proper estimate of his project.
Development timelines will vary based on the features and the complexity of the app. Some might be a simple 2-3 month project, while others may go to higher complexity with custom features of more than 6 months or even up to a year or more. The time frame for this would include planning, development, testing, and then deployment.
Yes, it is definitely doable to make a multi-vendor Shopify app using React Native. The cross-platform compatibility of the framework allows one to integrate into features that support multiple vendors in handling their stores within the app. Being compatible with Shopify APIs, it can easily manage products, vendors, and dashboards on both iOS and Android.
However, some of its greatest benefits for Shopify mobile app development include faster development due to code reuse across both iOS and Android platforms, reduction in both time and cost, near-native performance, and support for an extremely wide range of third-party libraries meant for enhancing the functionality of the application. The open-source nature of React Native also boasts active community support, which brings with it valuable resources and support to ensure that high-quality, cost-effective solutions are realized for building scalable and maintainable eCommerce applications.
Yes. This is absolutely appropriate for large-scale eCommerce applications due to the performance optimization feature and huge community support. It would be scaled and maintainable for bigger projects using Redux for state management, along with optimized libraries for data handling.
Of course, there are a lot of third-party plugins that React Native offers to integrate into different types of applications, like payment gateways, analytics tools, and chatbots for support among customers, for richer functionality of an application as well as the better experience of users.
Security is crucial for any eCommerce app. To ensure a secure app, use industry-standard practices such as:
- Implementing HTTPS for all communications.
- Using secure authentication methods (e.g., OAuth).
- Regularly updating dependencies to patch vulnerabilities.
- Following Shopify’s and React Native’s security best practices.
Common challenges include:
- Ensuring smooth API integration and handling Shopify API rate limits.
- Optimizing app performance for seamless user experience.
- Navigating platform-specific differences between iOS and Android.
- Maintaining compatibility with new updates in React Native and Shopify APIs.
Yes, offline functionality can be built using tools such as AsyncStorage or third-party libraries like React Native Offline. This allows users to browse previously loaded content even without an internet connection.