Introduction
It may surprise you that 79% of mobile phone users worldwide have done their shopping using smartphones in the last 6 months. This statistic signifies the vast opportunity that the retail business has in retail app development.
Mobile commerce is an exciting and rapidly growing category in the global eCommerce market. Sales through mobile commerce in 2023 stood at $2.2 trillion across the world and are still expected to rise in the future.
Today, it is actually impossible for any retailer to operate without having one or multiple mobile applications. It helps customers and business organizations be convenient, tailored, and, most importantly, fast in accessing products that influence customer interaction and sales.

To achieve this objective, this all-encompassing guide from Sigma Solve, a mobile app development company itself, endeavors to lead you through every phase of the development of a retail mobile application. We will start from the concept stage through the launch, and even after the launch, we will still be in practice.
For this purpose, it is assumed that the reader is a retail business, a retail mobile app developer, or a retail entrepreneur planning for retail app development to complement physical or online retail outlet stores or improve the current application.
Understanding User Needs
User needs assessment is central and fundamental to meeting the goals of adopting retail mobile applications. The tool helps me create an app that is genuinely valued by the audience you are targeting.
Identifying the Target Audience
It goes without saying that the development of a retail mobile app must understand your users. It assists in the targeting of features, the look and feel, and the promotion of customers’ needs in the market.
Defining User Intent
Acquiring insights into user intent plays the most crucial role in constructing a practical retail mobile application. Here are six common user intents:
Browsing: Customers browse through a specific product range for fun or to get information that does not necessarily aim at a purchasing decision.
Purchasing: Consumers know the item that they want, and they are searching for a tailored purchasing experience.
Customer Support: Consumers contact firms regarding orders, the availability of return policies, or inquiries about specific products, while they expect a quick and positive response.
Price Comparison: Analyzing mobile app development costs in the USA, customers compare product rates from one retailer to another in order to obtain the best deal.
Product Research: Customers acquire a lot of information on products, such as their specific details, reviews, and other unique characteristics, before they make a purchase.
Loyalty Program Engagement: Consumers engage with loyalty elements, balance inquiry, reward claiming, or service from a loyalty provider.
User Feedback and Surveys
Collect data from customers, polls, and feedback in focus groups, and analyze analytics from applications. This feedback is helpful in seeing where your particular needs and frustrations are in your application for mobile retail.
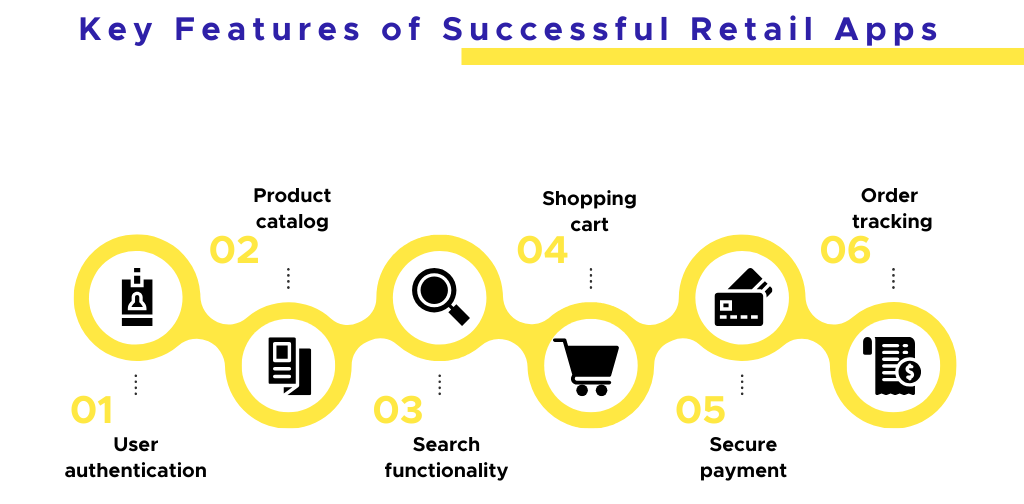
Key Features of a Successful Retail App

With that concept, a successful retail mobile application contains essential elements together with new and additional elements in order to deliver an optimal mobile shopping app experience. Here’s what to consider:
Essential Features
User authentication and profiles
Main topics such as secure login and personal profiles contribute to the improvement of the interactive sites. They enable client’s preferences, order history, and custom recommendations in your retail mobile app development.
Product catalog and search functionality
Every catalog is built with functionalities that can enable target users to locate a particular product quickly. Your eCommerce app development must provide features such as filters, categories, and intelligent suggestions whenever a user types a search term in your app.
Shopping cart and secure payment options
Due to that, the cart should be easy for users to navigate, and payments should be possible with more than one type of secure platform. Decrease cart abandonment in your retail mobile app by establishing a proper checkout for your customers.
Order tracking and notifications
Customers get updates in real-time, and they receive push notifications when they track their orders. This feature helps bring about transparency and, in turn, helps create trust for your mobile app designed for retail stores.
Additional Features for Enhanced Experience
Personalized recommendations
Provide recommendations for products using artificial intelligence and machine learning. This feature can heavily increase sales and engage the customer base in well-planned retail app development for startups.
Customer reviews and ratings
Discuss ways to integrate user-generated content within a community to establish credibility and provide support for users’ decisions. Honest opinions can significantly impact whether or not someone will buy something in your eCommerce app.
In-app chat support or chatbot integration
Offer customer support as and when the user comes online through chatbots or online chat. This feature allows you to improve customer care in your retail mobile application.
Loyalty programs and promotions
Since most customers are not willing to purchase eggplants, a reward program should be set up for those who ordered products before. Bonus programs and offers created specially for your retail business can help maintain a client base within your mobile application for retail shops.
Compliance and Security Considerations
Be sure to protect your customer’s data and use security checks in your retail mobile app, using encryptions to perform payment gateways or adhering to legislation.
Planning and Strategy Development
The essence of the present paper is that adequate planning is a critical component of retail mobile app development. This creates a basis for integrated and effective app development processes and implementation to produce the desired outcome for launch.
Setting Clear Goals and Objectives
Set your retail mobile app goals according to the SMART goals model. These must be specific, measurable, achievable, relevant, and time-bound to help guide your profess of mobile app development for retail as needed.
Market Research and Competitor Analysis
It will be helpful to analyze competitors’ apps to conclude about their weaknesses and further possible opportunities in the market. This research assists describe the nature of your retail mobile app and sets it apart from all the rest.
Budgeting and Resource Allocation
Precisely evaluate development costs, including all factors related to retail app development. This comprises design, development, testing, and marketing costs.
This speaks of resource distribution appropriately in various phases of development. This would otherwise cause hitches in progress and delays in the delivery of your mobile app for retail stores.
Choosing the Right Technology Stack
The choice of the right technological solution is essential to creating your retail mobile app. It affects the quality of services, the degree of utilization, and the appropriateness of user needs.
Native versus Cross-Platform Development
Over the years, cross-platform app development has been rising. It has clearly trumped native app development given its code flexibility, ability to write codes in multiple languages, time-saving development process, and cost-effective mobile app development cost in the USA. Moreover, cross-platform development enhances the overall performance of the retail mobile apps.
| Native Development | Cross-Platform Development |
|---|---|
| Pros | Pros |
| Better performance | Faster development |
| Full access to device features | Cost-effective |
| Enhanced user experience | Single codebase for multiple platforms |
| Cons | Cons |
| Higher development costs | Potential performance issues |
| Longer development time | Limited access to native features |
| Separate codebases for each platform | Possible design inconsistencies |
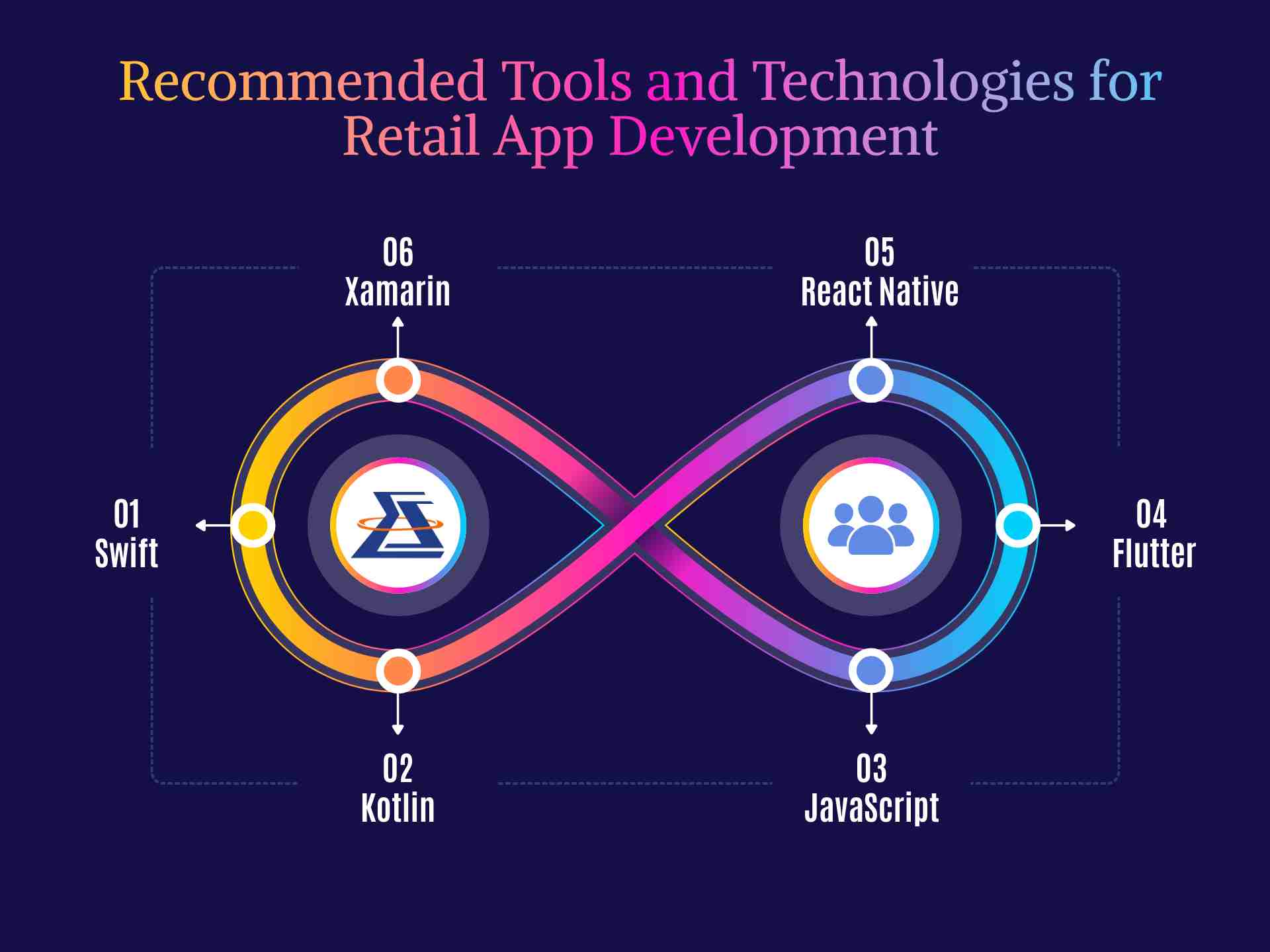
Recommended Tools and Technologies

Swift: Swift is one of the development languages used in iOS application development, and it provides high performance and security.
Kotlin: A modern programming language for Android application development with shorter and simpler syntax as compared to Java and 100% interoperability with Java.
JavaScript: Flexible and used in general for apps developed by using different frameworks for both Android and Apple platforms.
React Native: Facebook’s method for constructing native mobile applications with the aid of React and JavaScript.
Flutter: Google’s UI toolkit for developing mobile, web, and desktop applications using native programming language from the same code, language, and SDK.
Xamarin: Microsoft’s approach to developing mobile apps that operate on two or more mobile platforms using CH1 and .NET.
Backend and database solutions:
Support and database platforms play a significant role in retail mobile app development. For high traffic, one must go for Node.js for the back end and MongoDB or PostgreSQL for the database side.
Third-Party Integrations
Payment Gateways: Such features as Stripe or PayPal allow for safe payment in your retail mobile application.
Analytics Tools: There are tools available, like Google Analytics or Mix Panel, which could give an idea about the user, the behavior of the app, and its performance.
Marketing Platforms: Features such as Mailchimp or SendGrid help you carry out email marketing for your eCommerce app.
Social Media Integration: This lets users share products or log in using social accounts, which increases engagement.
Product Recommendation Engines: Some of the services provided by adopting artificial intelligence are as follows: Suggesting suitable products to the user increases sales.
Customer Support Tools: It is highly possible to use applications such as Zendesk or Intercom for smooth customer care in your retail mobile application.
Designing the User Experience (UX)
User experience in retail apps is vital if your retail mobile app is to succeed. It directly affects the user satisfaction and retention levels that the business receives.
Importance of User-Centered Design
User-centered design in retail mobile app development concentrates on the production of efficient interfaces. It helps to improve the customers’ experience and raise the conversion rate and customer loyalty.
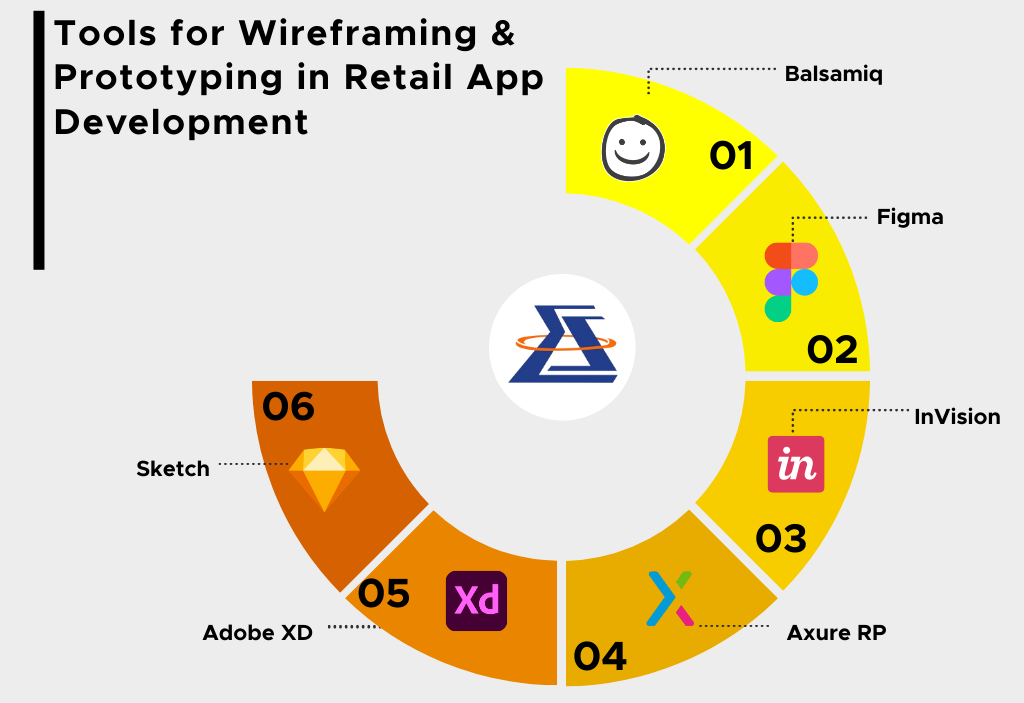
Wireframing and Prototyping

Sketch: A design software most used in UI/UX design.” It provides an excellent design with a set of robust tools to help create precise wireframes and prototypes of retail mobile apps.
Adobe XD: A comprehensive tool for designing web apps and websites for mobiles in terms of UX/UI. It offers powerful wireframe tools, interactive prototyping, and compatibility with tools in Adobe Creative Cloud Suite.
Figma: Another is an application for building cooperation in an everyday customizable environment that displays a project in real-time. This is ideal for generating a wireframe and prototyping retail mobile apps designed with an emphasis on collaboration.
InVision: A design solution with features that include but are not limited to wireframing and prototyping. In particular, it is excellent for shared collaboration on the development of retail mobile apps, creating actual and interactive prototypes, design reviews, and feedback sessions in real-time.
Axure RP: Complex and highly interactive prototype and wireframe-generating tool. The most valuable for complete retail mobile apps is that they have conditional logic and dynamic content options.
Balsamiq: A tool that enables the creation of wireframes in a very short period while producing low-fidelity prototypes. The sketch-like appearance of an initial design facilitates the structure and function over the decoration in the first stage of creating an optimum retail application.
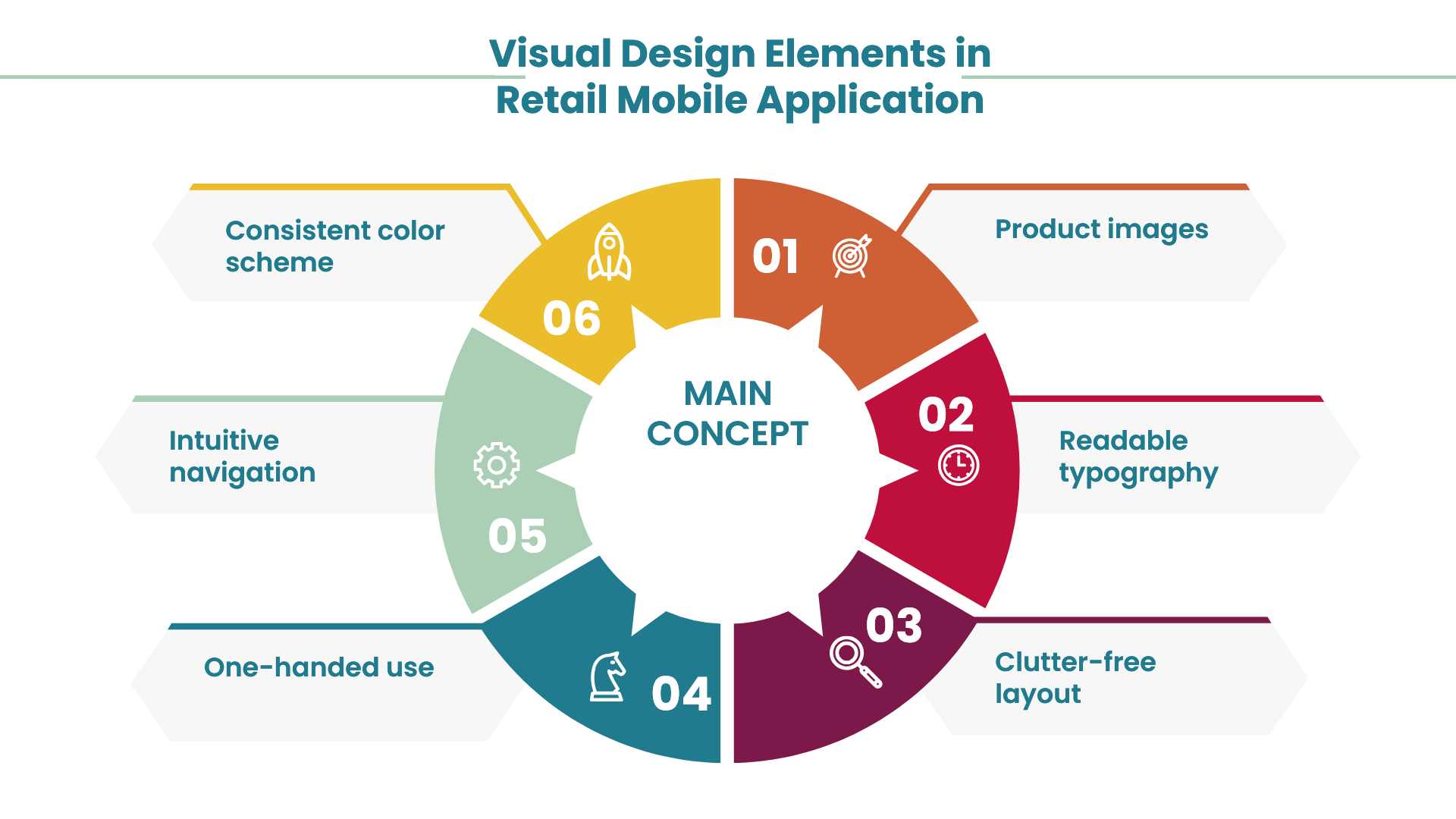
Visual Design Elements

Use a consistent color scheme:
Select pleasant hues that are appropriate for your line of business. It is good to have matching colors throughout the mobile apps for retail stores so as to give users a coherent look and feel and increase brand familiarity.
Implement intuitive navigation:
Ensure the website has good menu and button designs to help people with disabilities locate information quickly. Coherent and apparent navigation in eCommerce applications minimizes user anger, increases their interest, and makes a customer’s experience as fluid as possible.
Optimize for one-handed use:
Locate ample options in the area that the thumb can access. This ergonomic approach to designing mobile applications increases usability, particularly in the context of the mobile shopper, thereby increasing the overall utility of a retail app.
Use high-quality product images:
Product display should be done with proper photographs, and these photographs should be highly refined. Appropriate images on your retail mobile app assist clients in making proper choices, enhance the product’s attractiveness, and tremendously enhance conversion rates.
Ensure readable typography:
Select clear fonts and decent sizes for your type. Appropriate typography in your eCommerce mobile app makes the content more legible, reduces eye fatigue, and engages customers effectively when delivering information.
Create a clutter-free layout:
Ensure that there is enough white space and place elements in a systematic order wherever possible. Minimalism helps eliminate distractions and noise-lifting constraints on the practical areas of an application layout, making it look more aesthetically pleasing and simply making it easier for consumers to interact with its layout.
They help build a visually compelling and easy-to-navigate retail mobile app that can be very effective at engaging and satisfying clients.
Importance of Consistent Branding:
The most essential components of retail mobile app design are branding and consistency. BITs increase trust, enhance recognition, and enable a unifying interaction experience from one channel to another.
Development Process
The development process is an essential stage in the formation of your retail mobile application. Retail app development entails specific strategy, implementation, and coordination.
Agile vs. Waterfall Methodologies
Project development methodologies are used to regulate and organize the project’s progression. Agile is flexible and gives incremental advancements, and Waterfall delivers a linear, phase-by-phase means for the retail mobile app.
App Development Phases

Planning: Determine the project scope, aim, and duration of your retail mobile application.
Design: Design the app interface, user flow charts, screens, and sketches as wireframes, mockups, and prototypes.
Development: Develop new retail app features, write code for this app, and create the central part of an eCommerce platform.
Testing: Pre-code testing and post-code testing are needed to remove bugs before they cause any complications to the users.
Deployment: After several reviews, make your mobile app for retail stores available for download on app stores.
Marketing: To achieve the goal of acquiring its user base and consequent installation number, an app should be advertised through different means.
Maintenance: The fourth criterion is to regularly update and improve the app that is in use according to the users’ feedback and continuing trends.
Analysis: Analyze the results of interaction with the app and measure the key characteristics to think about its future improvements.
Collaboration and Communication Tools
Slack: Instant communication tool for brief group discussion and document exchange with no formality.
Jira: Unlike the previously mentioned tools, Trello is a project management tool focused on tasks, sprints, and bugs within mobile app development for retail.
GitHub: System used to track changes to code and enhance the process of working on a particular project.
Trello: An online tool for managing projects, work, and activities using boards and cards.
Zoom: Video conferencing tool for communication and presentation with team members or with clients.
Asana: Integrated web-based application that provides tools for organizing work in progress, as well as tools to monitor and manage the progress of tasks in a team.
Testing and Quality Assurance
Testing plays a critical role when you want to guarantee that the retail mobile app that is being developed meets the users’ expectations of their performance.
Importance of Thorough Testing
As much as it sounds cliché, it is always recommended that you make sure your retail mobile app is fully functional, responsive, and user-friendly, and then testing should be thorough. It is helpful in pointing out mistakes that would have been made in the development process if the product were released to the market.
Types of Testing to Conduct
Functional Testing: Ensures that all the identified features of the mobile apps for retail stores operate correctly.
Usability Testing: Assess how usable it is and how user-friendly the app is.
Performance Testing: Test how fast and smooth your app performs and how stable they are in different scenarios.
Security Testing: Performs risk analysis and makes sure all the data in the eCommerce app is secure.
Compatibility Testing: As a part of app development services, it helps keep the application functional in both devices and operating systems.
Integration Testing: Ensure that all parts of the app sync well, meaning that one part of the app does not run well when the other parts have been run and are not able to run on their own.
Regression Testing: It ensures the new changes in the application coding do not affect current features in the wrong way.
User Acceptance Testing: Engage real users to get their feedback on whether the app is actually serving the intended purpose.
User Acceptance Testing (UAT)
Convince as many actual users as possible to try your retail mobile app before launching. Their input assists in knowing whether there are problems with using a particular app and whether or not it fits the needs of the target end users.
Launching the Retail App
It is always a great accomplishment when you are ready to launch your retail mobile app. It is essential to be prepared well and market the product to ensure that it gets off the ground.
Preparing for Launch
Performs last tests on the functionality, efficacy, and resilience of the interface. Before submitting your retail mobile app to app stores, be sure to conform to all the app store’s specifications.
Marketing Strategies for the Launch
The initial retail app marketing strategy involves promoting your retail mobile app across as many social and digital ad channels as possible to reach as many potential customers as possible.
Post-Launch Support and Updates
Offer user support and bring out constant updates. It sustains application quality, resolves complaints, and implements additions and enhancements from users’ suggestions.
Measuring Success and Iterating
It is essential to monitor the work of a retail mobile app and optimize its operations for ever-expanding success, even in a saturated market.
Key Performance Indicators (KPIs)
Downloads: Measures how many times mobile apps for retail stores are installed on the device, and it calculates the installation rate of the apps.
User Engagement: Records the frequency of the use of an application and for how long the consumers are expected to engage with your mobile app.
Retention Rate: This represents the percentage of the number of active users or customers who visit the mobile app after their initial visit.
Conversion Rate: Calculates the proportion of consumers who promote, revise, or purchase products.
Average Order Value: Determines precisely how much is spent per transaction in your eCommerce mobile application.
Customer Lifetime Value: Calculates the overall value that a customer contributes during their use of your application.
Gathering User Feedback Post-Launch
In-App Feedback: Enables users to give feedback on the app and review the app from within the app.
App Store Reviews: They give information from the users’ ratings and comments on the app store.
User Surveys: Use structured feedback probe questionnaires sent to app users to get finer data.
Social Media Monitoring: Pinpoints all the talk and occurrences about the app on social media.
Analytics Tools: Gathers information about the users, their activity, the performance of the application, and the functional capabilities of its features.
Customer Support Interactions: Provides accounts of experiences that come from contact with the users in a want-help state of mind.
Iterative Development and Improvements
It is essential to keep your retail mobile app up to date by providing feedback from your customers. It provides the means for staying close to the user and solving problems or adding new valuable capabilities as seen by the users.
Conclusion
Successful retail app development is deeply founded on its planning, design for the users and their needs, muscular development, rigorous testing, and application of constant improvements performed by a mobile app development company. By following this guide, you’re already on the right path to developing a stable eCommerce mobile app.
Do not let this opportunity of retail mobile app development slip through your fingers for your eCommerce business. Launch your retail mobile app today to witness the new opportunities that can benefit your business.
Frequently Asked Questions (FAQs)
It is also quite diverse and fluctuates within the limits of fifty thousand to three hundred thousand dollars on average for a retail mobile application. The price is also relative to characteristics such as complexity, the number of incorporated features, the platform, and, more importantly, the mobile app development company of choice.
It usually takes 4–9 months to build a retail mobile app. The timeline depends on the level of application and the amount of features, as well as the productivity of the selected eCommerce app development team.
Digital marketing for retail mobile apps includes targeting apps, social networking, partnerships with key opinion leaders, paid promotions, and emailing. Private and relevant push notifications, as well as a few in-app targeted offers, also contribute to the interaction.


